
Unity 学习笔记#2:UI 逻辑
UI 渲染模式
UI 分为 World Space 和 Screen Space(Camera/Overlay),屏幕空间 - 覆盖模式下 UI 处于画面最顶层,不能被画面中的其他物体遮挡。屏幕空间 - 摄像机模式下 UI 和摄像机相关,随摄像机设置改变。世界空间的渲染模式会导致 UI 可能位于普通 3D 物体的前面或者后面显示,可以被遮挡,被视为与场景中其他普通游戏对象性质相同的类似于 Plane 的游戏物体。
World Space Tips
需要指定一个摄像机
大小一般为 1920x1080,过小可能会造成模糊
Scale 属性与屏幕空间模式下的比例为 1:100,也就是设置为 0.01
画布 Render Mode
UI 中 Canvas 组件使用的 Render Mode 一般为 Screen Scene - Overlay,覆盖于屏幕最上方,与相机无关。
Render Texture
新建一个 Render Texture,并附给 UI 组件的 RawImage 组件。
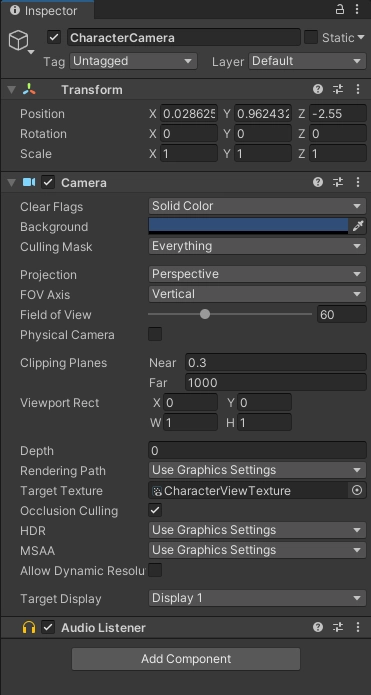
在场景添加一个专用相机与模型,相机对准模型,并设置相机的 Clear Flags 以及 Target Texture.

如果 Render Texture 模糊,修改一下其分辨率,默认 256 x 256.
UI 逻辑
可视化创建及事件绑定
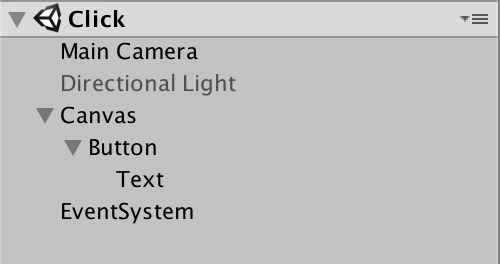
- 通过 Hierarchy 面板创建 UI > Button.

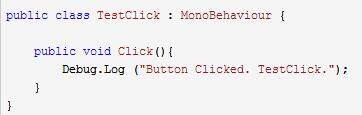
- 创建一个脚本
TestClick.cs, 定义了一个Click()的public方法(一定要是 public 的方法).

把脚本
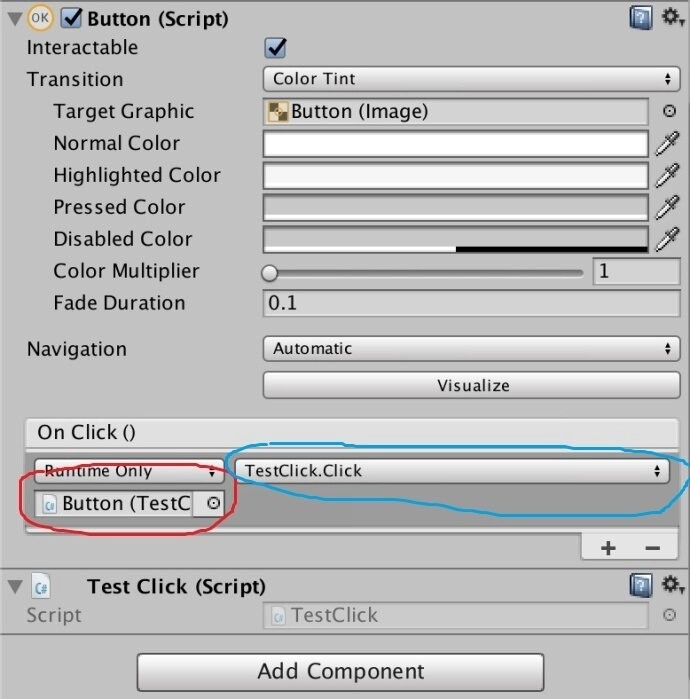
TestClick.cs挂到一个游戏对象或者 Button 本身上。把挂脚本的游戏对象拖到图中 Button 画红圈的位置。

- 点击图中 Button 的画蓝圈的位置,选择
TestClick脚本,选择Click()方法。
完成。
- 标题: Unity 学习笔记#2:UI 逻辑
- 作者: Zahkrii
- 创建于 : 2022/02/06 20:25:36
- 更新于 : 2024/06/24 23:52:09
- 链接: https://zahkrii.github.io/2022/02/06/unity-notes-2/
- 版权声明: 本文章采用 CC BY-NC-SA 4.0 进行许可。